MyGarage

Motorcycle Maintenance Tracker & Mechanic Finder
.png)
Scope
4 weeks
Roles
UX Research
Usability Testing
UI Design
Tools
Figma
Adobe Photoshop
Marvel
Usability Hub

Motorcycle Maintenance Tracker & Mechanic Finder
.png)
4 weeks
UX Research
Usability Testing
UI Design
Figma
Adobe Photoshop
Marvel
Usability Hub
For many, motorcycles have been a key source of recreation, socialization, and knowledge growth. This has placed a high level of importance in keeping our motorcycles in optimal shape, which requires a good amount of time and/or money.
In this case study, I will research how motorcycle riders maintain their motorcycles, and assess the average degree they maintain them themselves vs. using a mechanic. I will then explain how I used these findings to design a platform that enables users to track their motorcycle needs and to store instructions on how to do them.
I personally have chosen to do as many motorcycle services/projects by myself through friends, forums, and videos. Keeping track of these services have proved to be complicated and frustrating. I have noticed a gap in the market for an app that allows storing instructions for services and to track when they are due. The purpose of this case study is to explore the general need for a solution and how to solve this problem for potential users.
.png)
I spent the first week researching the existing field and learning about what resources users currently have access to. This allowed me to uncover possible market opportunities, which I then assessed by interviewing potential users.

The current market for motorcycle maintenance/mechanic finder is pretty much non-existant. I was able to find a motorcycle maintenance tracker, but it was so bare-bones and unpolished that you could barely consider it to be an app. Because of this lack of comparison, I also analyzed the most popular car maintenance app, Car Maintenance Reminder, which has a very outdated UI, as well as a few motorcycle trip apps. These helped me to better understand the effective existing UI themes surrounding the motorcycle culture.
The absence in similar apps gives me great hope that MyGarage will fill this need and be successful, although the lack of other effective apps may prove its creation to be more of a challenge.





To better understand my users and their needs, I planned on conducting six different interviews with motorcycle riders. However, after a few interviews, I uncovered riders' interest in using smaller mechanic shops, so I shifted my interviews to include 4 motorcycle riders and 2 mechanics. I am not very familiar with how mechanic shops work, so I paid special attention to the mechanics to increase my empathy towards them.






These interviews have revealed that current riders use multiple sources to learn about and store information about services, and that they share my frustrations in storing these. Many prefer to do services themselves, either to develop the skill or to save money. Aside from simple tasks like tracking their MPG, riders want to but don't keep up with the suggested bike maintenance, which results in overdue services that could harm their bikes.
These results have validated my prediction of a need for this app, but the information needs to be sorted and further analyzed to be more useful.

In order to sort and condense all of the insights gained from the user interviews, I wrote down the participants' behaviors, needs, goals, and frustrations on post-it notes. I then grouped these into similar categories in order to visualize what features to include and to assist me in prioritizing these features.










With such varying needs of users, I felt that creating three different personas was necessary. These personas helped me focus on potential users, which aided me in deciding which features to add or remove.
For an example, I was originally thinking of making the mechanic feature a larger focus of the app. However, if Loren, one of my personas, would open the app simply for notes on one of his project bikes, finding a mechanic wouldn't be an appropriate focus. Considering this, I decided to add a separate page for mechanics.



With keeping my primary persona Dallin in mind, I decided on two different user flows, adding a task/service and to book a mechanic. It was important for me to think through how he would use MyGarage to accomplish these tasks.


By utilizing my user flows, I began sketching screens using a marker and paper. I then transformed these sketches into basic wireframes in Figma. This allowed me to better visualize the proposed user flows and to fill/adjust the flow as needed.









After using the wireframes to better understand the flows users will take, I started to develop the functionality of each screen, and began to create the visual hierarchy of each screen. At this point, I regrettably spent too much time focusing on the appearance/theme of the app, and ended up completely changing it afterwards. In future projects, I will focus on prioritizing functionality over appearance, especially before running initial usability tests.
.png)


.png)



.png)
Using the mid-fidelity prototype, I conducted usability tests to uncover and fix any usability issues. I recruited three different motorcyclists to test my prototype, as well as two aspiring motorcyclists. I realized that some potential users might be just getting into motorcycles, so I wanted to gauge how user-friendly the app was to those who aren't familiar to motorcycle lingo/practices. The tests were held in two different quiet cafes, during slow hours.









The usability tests for MyGarage were very useful, as I was able to uncover multiple features that could be improved. While no catastrophic errors were found, I was able to improve several minor and one major usability problem. I used the severity rating scale created by Nielsen Norman to see what errors should be prioritized.
0- I do not agree that this is a usability problem at all.
1- Cosmetic usability problem: Need not be fixed unless extra time is available on project.
2- Minor usability problem: Fixing this should be given low priority.
3- Major usability problem: Important to fix, so should be given high priority.
4- Usability catastrophe: Imperative to fix this problem.






As stated above, the only major error was on this page. Three of the participants noted that the task/service page was too packed and overwhelming, which also resulted in the services being hard to edit.
I considered this to be a major error because of the importance of this feature. Setting and viewing services is one of the key features of this app, which means frictions here would greatly harm the utility of the app.
My proposed solution for the packed, hard to edit page was to split the page into multiple tabs. This would both reduce the cognitive load and allow for the editing of each individual section.

Iterations have subsequently been made to fix these different issues, and are shown in the different main screens shown below. Further testing to evaluate these changes are required, and will be used to either validate or adjust my design decisions, and might need further iterations.
After the service is selected, this page is brought up. This is where the stored information and directions are displayed. This page was the most challenging for me, and I changed the layout several times.
.png)
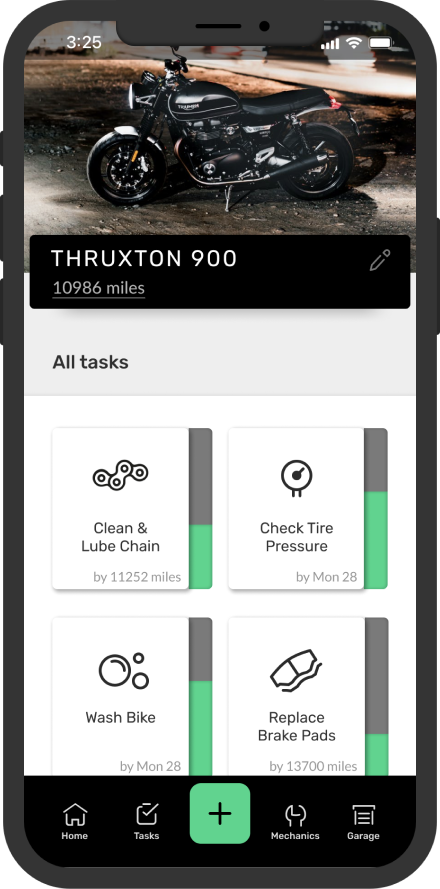
The home screen page is used to track the tasks of upkeep for the user's motorcycle, as well as provide east access to other tools they might set. This page needs to display these in a neat and simple way.
.png)
Standard layout for inputting user information, in this case details about their motorcycle. This will be used to keep track of multiple motorcycles and to aid in scheduling services.

This page is used to find mechanics to help you with different services. It needs to be simple and have relevant information about the mechanics. To assist me, I reached out to the previously interviewed mechanics for their insight of what information to include here.

This page is the mechanic's profile, where they can add information about themselves. It needs to display a good amount of information while staying neat and organized.








After iterating needed features and improving the app's usability, I started designing the final screens in Figma. I changed the existing darker theme to a more lighter theme using white, black, and lime green. This high contrast of colors and use of green conveys more of an energetic, aggressive feel, which fits the intended audience of motorcycle riders. This change also brings increased emphasis to buttons, which was previously lacking in the prototype.
In order to ensure my design was as accessible as it can be, I checked the colors with the WCAG contrast checker, and slightly tweaked them to comply. As for design guidelines, I focused more on Material Design for this case study.
I am happy in the way this design turned out, and I found that the drastic theme shift was well worth the time spent.













I am very happy with how this project turned out. My experience gained from this project helped me develop my skills as a designer, as well as increased my skills in communicating and empathizing with users.
The aspect I struggled with the most was how to condense all the information I thought was necessary down to the most relevant, and how to display it. If I could do this project over again, I would focus more on the structure and priority of information early on. This would help with organization and displaying info. I kept changing these in the later iterations, which took up more time than I wanted to take.
Relying heavily on feedback from participants helped me realize that some of my proposed solutions were very effective, while others were not. This stressed to me the importance of continually testing my ideas, and I will implement this with me in future projects.

MyGarage is currently in the early stages of development for Android/iOS devices. I will remain available to answer the dev's questions and continue to check progress during the process to ensure accurate implementations.