
LGCY
Connect









.png)






The current ‘Customer App’ for LGCY Power wasn’t a customer app at all. The platform it was built on is called GTR, or “Get the referral”, basically a leads generator that wasn’t very useful for the actual customer. Metrics showed that customers rarely installed the app- let alone referred their friends- so this app’s actual intended use was not being met. LGCY Power wanted to change this.
Lgcy Connect’s purpose is to cater to the needs of the users, by improving the communication (transprency) between the customers, their system and LGCY Power. This will be beneficial to both parties by letting them track the installation progress, contact LGCY power, and track their production. Overall, this will speed up the installation process and lessen customer frustration.












To better understand the problem, I ran an analysis on the current LGCY Power app. I specifically tried to view it as a new user, using the app for the first time.




These metrics show that not many customers have used the app. On top of that, the site has very outdated UI. System monitoring, which is actually just a link to an external site, is hard to find. The app is heavily referral based, but has no clear incentives for giving referrals.
The most detrimental flaw of the current app in my opinion was the confusing sign up process. First impressions of the app is critical for usage, and a confusing sign up process will hurt usage greatly.












.png)
In order to discover the strengths, weaknesses, and market opportunities in the solar company industry, I conducted competitive analysis of several companies. However, these apps all required logins to monitor a system, so I did face some difficulty in conducting an analysis as in-depth as I would have liked.













.png)
.png)
.png)














After viewing good/bad of these apps/sites, I analyzed the monitoring website that we will be pulling the information from, Enphase, to see what info we will have available. I noted the key information found and divided these into two sections, Production and System Status.







.png)








In order to uncover the needs of potential users, some current customers and employees were interviewed about the current LGCY customer app. I paid specific attention to pain points, needs, and suggestions, and noted them below.


From the LGCY Power employee side, it was discovered that there were steps that the customers could do themselves that would progress the install, like uploading utility bills or HOA documents.
If we are able to upload these on the app, this would cut install time down by several weeks.

Not knowing where the customer is in the installation process causes confusion and frustration.
This makes it so user don’t want to refer their friends. While their system was being set up, they want a way to easily see which installation step their job was at.

Once the user’s system has been installed, the customer wants a way to easily view the status of their system.
They would like to see if anything parts of their system aren’t working.
They also would like to see how much their system is producing.
This would add perceived value to their system and decrease cancellations.


After gathering the current app takeaways, opportunities in the current market, feedback from users, and data limitations, I was ready to start conceptualizing the new LGCY customer app.

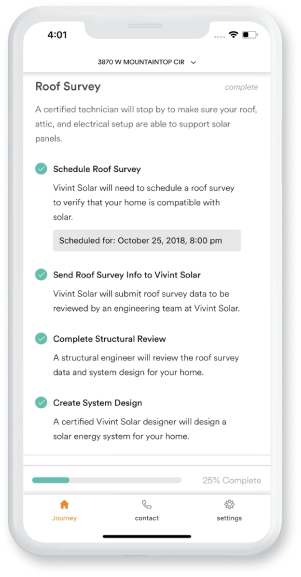
I started with the screens the user will see while their solar system is being installed.








I then made the screens that would show after their system is installed and operating.














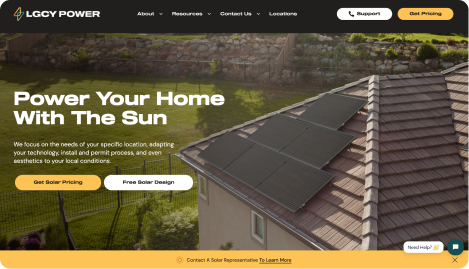
After the wireframes were created and I had more of an idea of how to solve the users’ problems, I Analyzed LGCY’s branding and UI of their website. I wanted to match LGCY Power’s branding heavily, as the current app did not, and lacked brand identity.




Using these elements, I updated the wireframes to include these and made a mid-fidelity prototype.
Key Screens:
.png)
.png)
.png)
.png)

I tested this mid-fidelity prototype with several employees of LGCY Power that are familiar with the needs of the users, including several managers of LGCY Power and an onboarding specialist.
These useful insights allowed me to make further changes to the app, of which I will list below.






I recognized the value of adding referrals to the site, but I realized that we need to gain users’ trust before they would actually refer their friends. For this reason, I decided to hold off until version two to include the additional referrals content.
For a referral system to be successful, more clear incentives are needed.
There also needs to be a way to track referrals so users don’t think they are not being used.








As of April 2025, both the pre-installation screens and post-installation screens have been built as a Web App by LGCY Power’s dev team, and have been released to thousands of new customers as part of LGCY Power's new onboarding process.
Please use the links below to view the web app (filled with dummy information)
If I could do this over again, I would make sure that all of the stakeholders are actually known and in the loop of the design process. After the testing of my mid-fidelity prototypes, I discovered that the site’s style guide I referenced was outdated, and it took several months of collaboration with LGCY Power’s Marketing team before a design was accepted.
Overall, I am ecstatic of how this project turned out, and I am eagerly waiting to see the positive impact this is going to have on such a well-deserving company.