

Canvass Team Management
Increasing app value by improving manager tools and rep visibility


Increasing app value by improving manager tools and rep visibility

Canvass is a map-based mobile CRM app, which relies heavily on teams of salesmen and their production. Currently, team managers do not have adequate insight to how their team is doing. Managers receive a report of sale metrics only once a month. They are also unable to tell which team members are active. On the areas page, the area metrics, like % of area knocked and number of addresses, has low visibility, which makes it hard for managers to know when to give their reps new area to knock. The area management section of team management is also hard to read, seems cluttered, and has low visual hierarchy.
The main purpose of this redesign is to give managers more tools to run their team, and to give them increased insight into how their team is doing. This will increase the performance of teams and overall make Canvass a better value for sales teams.


Right now, Team Management and Area Management are a part of the same feature, or page. Having everything on one page makes them both seem bloated and cluttered, even though they aren't actually displaying much information. Splitting these into different pages will allow me to include more content that will menefit managers.
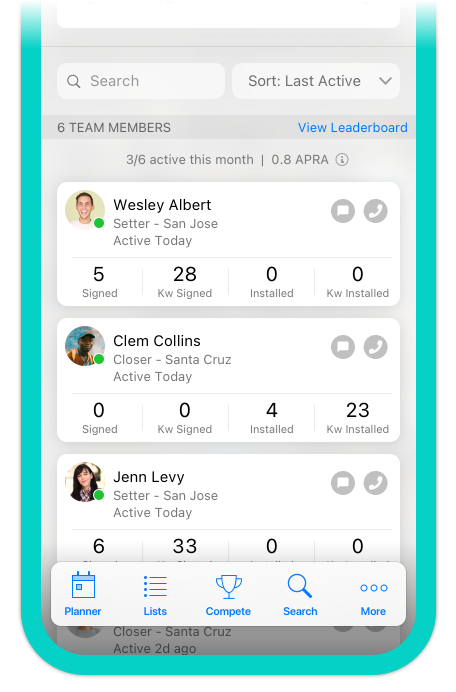
The Team Members tab is currently just a list of the team members' names. There is supposed to be their rep photo on the left, but that doesn't even seem to be working.
If you select a team member, it will take you to their rep card, where the manager can contact them and see their stats. The 'interactions' section doesn't have a date picker or filter, which makes that section irrelevant to managers. Managers would like a quick way to see if a rep has run out of houses to knock, which they then would assign them more area. We could add that to this rep card as well as the area management page.
Opportunities/ideas:
Show rep status/stats on list. Add working photos
Add different areas to rep card, that includes stats of specific areas, like % knocked. Remove interactions list
.png)
.png)
.png)
.png)
The main areas page currently shows the area name, color, assigned reps, and city.
Managers rarely look at the city section.
Total Homes and % knocked is shown on the individual area page, but it could be useful to show that on the areas list as well.
The New Area button is also harder to find, even though it is at the top of the page.
It would also be nice to filter areas.
As for the individual area page, the content could be arranged better. The spacing seems off, the edit button looks weird. There is too much unused areas in the sections, making the page too long, requiring the user to scroll to see most of the data.
Opportunities/ideas:
Replace city with % knocked/total homes. Redo New Area button. Add a filter button.
Rearrange content to be more consolidated and require less scrolling from user.
Some complaints about area creation that I have heard from users:
Can't edit area shape or do multiple shapes. Every time they press on the map, it resets the shape.
Can't pan or zoom map. If manager wants to do this, they have to exit out of are creation, move the map in place, and then go back into area creation

For this project, I worked closely with Canvass’ Product Manager. She aided me by not only documenting the problem, she also gathered initial needs for this feature and aided in defining the scope of this project. I was in constant communication with her throughout the design process, especially towards the assessment period.
This is the initial instruction I received from the Project Manager:
"- Display high level team data showing managers how their teams are doing on production for the current month along with their deviations from the pervious month. This will tell the manager if the particular team he/she is viewing is on track to do better than last month.
- Below this dashboard, a list of reps of the team will be shown with a quick view of significant metrics for each rep. From this list Managers can drill down to an individuals rep card.
- Show the following metrics for any given team: Active reps, Signed Deals, kWs, Installed, kWs Installed, Per Rep Average (PRA), and Active PRA.
- Also list total reps on the team. We are unable to know quickly how they got the PRA number because it is not listed on the page.
- Add last month's deviation"
With the needs of the users in mind, and analyzing the limitations of the current app, I created a list of features that would be useful. I began sketching screens with pen and paper, I then transformed these into wireframes using Sketch. This allowed me to better design flows.





In order to see if my proposed solutions would be successful and are worth building, I carried out several Usability Tests, both with Canvass managers and other Canvass employees. I tried to find any points of confusion shown, and made sure to write down any suggestions they brought up.
After observing the results of the usability tests, I made the following changes in Sketch, and compiled a clickable prototype to show the final product.






The next version of Team Management will be more focused on helping managers in the recruiting process. This will be done by:




The biggest hurdle I faced during this project was the limited availability of Canvass managers to test with. Door Salesman are usually out knocking during the workday, which means their managers are typically even more busy. I'm glad I faced this, however, because It emphasized to me the value of their time. If we are able to give them more efficient tools, it will go a long way.
One design skill that this project helped me improve is the ability to keep the pages neat, with a good visual hierarchy, and to not feel cluttered. Early on in my professional career, I struggled with this, so it was nice to see an improvement in myself.
Overall, I really enjoyed this project. Being able to take an important tool and improve upon it is very fulfilling to me, and I am excited to see how this will increase Canvass's value as a sales tool.
.jpg)